BOX-SHADOW属性详解

1、box-shadow属性语法
box-shadow 属性接受值最多由五个不同的部分组成。
box-shadow: offset-x offset-y blur spread color position;
换句说: 对象选择器 {box-shadow:X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式 }
不像其它的属性,比如 border,它们的接受值可以被拆分为一系列子属性,box-shadow 属性没有子属性。这意味着记住这些组成部分的顺序更加重要,尤其是那些长度值。
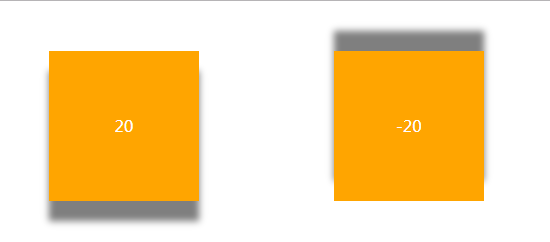
2、offset-x
第一个长度值指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
CSS
.left { box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: -20px 0px 10px 0px rgba(0,0,0,0.5) }

3、offset-y
第二个长度值指明了阴影竖直方向的偏移,即阴影在 y 轴的位置。值为正数时,阴影在元素的下方;值为负数时,阴影在元素的上方。
.left { box-shadow: 0px 20px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px -20px 10px 0px rgba(0,0,0,0.5) }

4、blur
第三个长度值代表了阴影的模糊半径,举例来说,就是你在设计软件中使用 高斯模糊 滤波器带来的效果。值为 0 意味着该阴影是固态而锋利的,完全完全没有模糊效果。blur 值越大,阴影则更不锋利而更朦胧 / 模糊。负值是不合法的,会被修正成 0。
.left { box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.5) }
.middle { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px 0px 50px 0px rgba(0,0,0,0.5) }

5、spread
第四个长度代表了阴影扩展半径,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小。前提是存在阴影模糊半径。
.left { box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.5) }
.middle { box-shadow: 0px 0px 20px 20px rgba(0,0,0,0.5) }
.right { box-shadow: 0px 0px 50px 50px rgba(0,0,0,0.5) }

6、color
color 部分的值正如你所预料的,是指阴影的颜色。它可以是任意的颜色单元 (见 在 CSS 中与颜色打交道)。
.left { box-shadow: 0px 0px 20px 10px #67b3dd }
.right { box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5) }

7、position
此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;
如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影。
.left { box-shadow: 0px 0px 20px 10px #67b3dd }
.right { box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5) inset}

For Example 样例
box-shadow: 10px 0px 10px rgba(0,0,0,0.9); /* 阴影出现在元素的右侧 */ box-shadow: -10px 0px 10px rgba(0,0,0,0.9); /* 阴影出现在元素的左侧 */ box-shadow: 0px -20px 10px rgba(0,0,0,0.9); /* 阴影出现在元素上方 */ box-shadow: 0px 20px 10px rgba(0,0,0,0.9); /* 阴影出现在元素下方 */
版权声明:本站內容部分来源于网络,仅供个人学习交流。如有侵权内容请留言告知,本站将会立即处理!
文章标题:BOX-SHADOW属性详解
本文链接:https://www.zluckin.com/72.html
原文链接:https://blog.csdn.net/weixin_33696106/article/details/92418833
关于我

昵称:ZLUCKIN
区域:中国 · 河南
简言:好好生活,慢慢相遇。
热门文章
Linux下安装宝塔面板,创建本地站点...
1、站点前后台都报404错误 一般主要...
1. 导航高亮{pboot:if(&#...
LEADSHOP运行环境LEADSHO...
Docker 是一个开源的应用容器引擎...

