关于PBCMS站点404错误的整理合集
1、站点前后台都报404错误
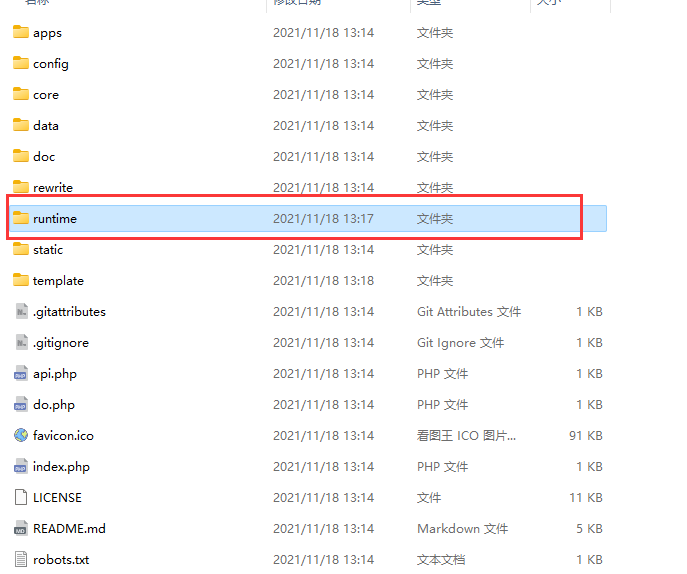
一般主要是从别的站点复制过来的pbcms默认都有生成runtime文件夹,所以拷贝到新创建的站点需要先删除该文件夹。

同时,如果使用的是宝塔生成的站点,也建议将默认生成的四个文件都删除。

2、如果后台能够正常进入到登录页,前台报404错误。(有以下几种情况,持续添加ing...)
· 数据库配置文件参数不对
· 数据库sqlite不存在或mysql未导入到现有的数据库中(一般在后台登录的时候就会提示数据异常,错误提示很明显)
· data文件夹权限不足,导致只有首页正常,其他页面都报404。data对应的www用户权限设置为755即可。(详见本文第5条说明)
· 站点对应的域名授权码不对
· 没有正确引入对应的模板文件夹(看是缺失,还是错误)
· 伪静态规则参数设置以及后台伪静态URL设置是否一致,如果不正常后台先切换到兼容模式。
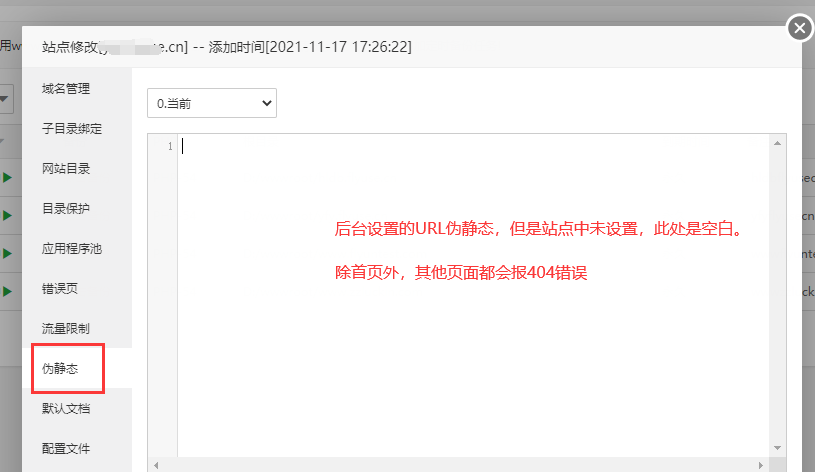
· CMS后台设置了url为伪静态,但是在宝塔的该站点未设置伪静态参数配置(首页正常,点子栏目404错误的情况)

location / {
if (!-e $request_filename){
rewrite ^/(.*)$ /index.php?p=$1 last;
}
}3、多环境的情况(如:IIS+BT)
有时候我们服务器中,不只是一个web环境,包含IIS、PHP、JAVA,但最终都会通过NGINX进行反向代理设置。
比如:我们一般使用宝塔创建新的站点,但是打开却出现新站点物理路径指向IIS的站点物理路径,或者其他的web环境的物理路径,然后显示404,打不开站点。
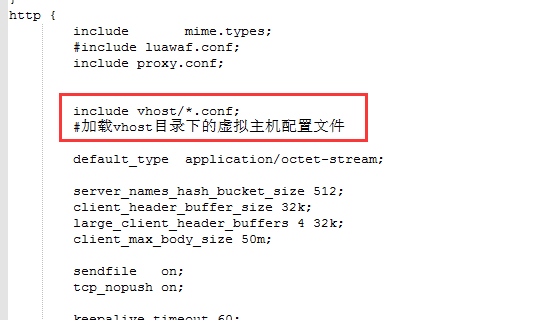
那么咱们就需要看一下NGINX配置文件的vhost渲染优先级的问题。出现以上情况应该是优先级被IIS占用在前面了。这时候就需要调整一下优先级。

将此配置信息放在最上方即可。
include vhost/*.conf; #加载vhost目录下的虚拟主机配置文件
让Ngnix优先加载宝塔中创建的站点文件。

4、点击搜索按钮跳转搜索结果页报404页,或者无反应
<form class="form-inline mb-5 justify-content-center" action="{pboot:scaction}" method="get">
<div class="form-group mx-sm-3 mb-2">
<input type="text" name="keyword" class="form-control" placeholder="请输入关键字">
</div>
<button type="submit" class="btn btn-info mb-2">搜索</button>
</form>要点1:action="{pboot:scaction}"
网站后台URL不管设置那种模式,此action的url都会动态变化,这样页面url路径就不用固定。
要点2:method="get"
传送方式用get方式
要点3:<input type="text" name="keyword" class="form-control" placeholder="请输入关键字">
如果input中的name参数写成别的,页面会报sql错误,所以必须要写成keyword。
5、网站的运行用户改为www后(为了网站安全),栏目页和内页报404错误
主要是pb站点目录下的data对于www用户权限不足导致,所以data设置为755权限后,即可正常访问。(主要是针对使用sqlite数据库)
755权限说明:允许读取,禁止写入,允许执行
6、留言本中点击没有反应或者提交后不刷新问题
一般留言本html中的验证码是都是在页面中隐藏的,提交留言的时候需要验证包含验证码的js
html中的验证码
{pboot:if({pboot:msgcodestatus})}
<div class="form-group">
<label for="checkcode">验证码</label>
<div class="row">
<div class="col-6">
<input type="text" name="checkcode" required id="checkcode" class="form-control" placeholder="请输入验证码">
</div>
<div class="col-6">
<img title="点击刷新" class="codeimg" style="height:33px;" src="{pboot:checkcode}" onclick="this.src='{pboot:checkcode}?'+Math.round(Math.random()*10);" />
</div>
</div>
</div>
{/pboot:if}留言提交js中的checkcode参数也在验证,如果不写,则页面点击提交无反应,同时留言提交也失败。
<script>
//ajax提交留言
function submsg(obj){
var url='{pboot:msgaction}';
var contacts=$(obj).find("#contacts").val();
var mobile=$(obj).find("#mobile").val();
var content=$(obj).find("#content").val();
var checkcode=$(obj).find("#checkcode").val();
$.ajax({
type: 'POST',
url: url,
dataType: 'json',
data: {
contacts: contacts,
mobile: mobile,
content: content,
checkcode: checkcode
},
success: function (response, status) {
if(response.code){
alert("谢谢您的反馈,我们会尽快联系您!");
$(obj)[0].reset();
}else{
if(response.tourl!=""){
if(confirm(response.data+'是否立即跳转登录?')){
location.href=response.tourl;
}
}
$('.codeimg').click();//更新验证码
}
},
error:function(xhr,status,error){
alert('返回数据异常!');
}
});
return false;
}
</script>以上问题,是我个人(zluckin.com)在建站过程中遇到并总结的问题,原创笔记文章。希望可以帮到有需要的人。多交流。
版权声明:本文为 ZLUCKIN 原创文章,转载请注明出处。
文章标题:关于PBCMS站点404错误的整理合集
文章链接:https://www.zluckin.com/45.html
关于我

昵称:ZLUCKIN
区域:中国 · 河南
简言:好好生活,慢慢相遇。
热门文章
Linux下安装宝塔面板,创建本地站点...
1、站点前后台都报404错误 一般主要...
LEADSHOP运行环境LEADSHO...
1. 导航高亮{pboot:if(&#...
Docker 是一个开源的应用容器引擎...


