用PbootCms API接口实现Ajax无刷新分页 点击加载更多
前言
很久没写教程了,前些天有同学问页面上怎么做点击加载更多的效果。这个就是常说的Ajax无刷新分页了。
实现思路
PbootCms自带了API接口,我们可以通过这个API接口http://域名/api.php/list/ 调取分页所需的数据。
我建议这种分页,不要一上来就全部使用Ajax获取数据,因为Ajax是不会被百度收录的。
我建议的做法是,在列表页先使用模板标签输出一些数据。例如:
<div class="newslist">
{pboot:list num=6}
<li>
<a href="[list:link]">[list:title]</a>
</li>
{/pboot:list}
<a href="javascript:;" class="loadmore">加载更多</a>
</div>先读取6条数据,让搜索引擎最少能抓取到最新的6条文章。
然后再使用Ajax去调取剩余的新闻内容,实现点击加载更多的效果。
下面就是核心AJAX调取API数据部分代码
<script>
$(function(){
var Page = 1;
// 每页展示12个
var Num = 6;
$(document).on('click','.loadmore',function(){
// 页数
Page++;
$.ajax({
type: 'POST',
url: '/api.php/list/{sort:scode}/page/' + Page + '/num/' + Num + '/order/sorting',
dataType: 'json',
data: {
appid: '{pboot:appid}',
timestamp: '{pboot:timestamp}',
signature: '{pboot:signature}',
},
success: function( response, status ){
console.log(response);
var Data = response.data;
if( response.code ){
//获取数据成功
var Html = '';
jQuery.each( Data, function( index, value ){
//构建HTML
Html += '<li>';
Html += ' <a href="'+ value.contentlink +'">'+ value.title +'</a>';
Html += '</li>';
});
// 为了测试,延迟1秒加载
setTimeout(function(){
// 插入数据到页面,放到最后面
$('.newslist ul').append(Html);
},500);
}else{
$('.loadmore').slideUp();
}
},
error: function(xhr, type){
console.log('Ajax error!');
}
});
});
});
</script>简单解释一下这个代码,从第二页开始读取,每次读取6条。为什么从第二页开始读取?因为前面我们已经在模板里输出6条数据啦。
注意事项
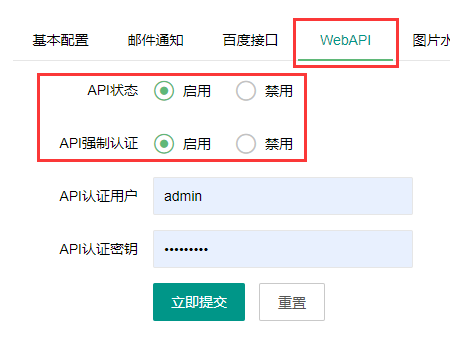
请注意在后台开启WebAPI,如下图。

其中API强制认证,可以按你的实际情况选择启用。
到此教程结束。
本文来源:转载
版权声明:本站內容部分来源于网络,仅供个人学习交流。如有侵权内容请留言告知,本站将会立即处理!
文章标题:用PbootCms API接口实现Ajax无刷新分页 点击加载更多
本文链接:https://www.zluckin.com/78.html
原文链接:https://www.cms88.com/cms/95.html
版权声明:本站內容部分来源于网络,仅供个人学习交流。如有侵权内容请留言告知,本站将会立即处理!
文章标题:用PbootCms API接口实现Ajax无刷新分页 点击加载更多
本文链接:https://www.zluckin.com/78.html
原文链接:https://www.cms88.com/cms/95.html
0 条评论
1021
关于我

昵称:ZLUCKIN
区域:中国 · 河南
简言:好好生活,慢慢相遇。
热门文章
LINUX下安装宝塔...2488 阅读
Linux下安装宝塔面板,创建本地站点...
关于PBCMS站点4...1954 阅读
1、站点前后台都报404错误 一般主要...
LEADSHOP关于...1631 阅读
LEADSHOP运行环境LEADSHO...
PbootCMS 常...1624 阅读
1. 导航高亮{pboot:if(&#...
Docker 教程1541 阅读
Docker 是一个开源的应用容器引擎...


