PbootCMS分页条效果之数字条效果
PbootCMS数字条效果制作
数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
<!-- 分页 -->
{ pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
{page:numbar}
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{ /pboot:if}
CSS样式代码
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
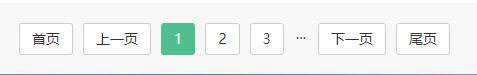
显示效果如下图所示

本文来源:转载
版权声明:本站內容部分来源于网络,仅供个人学习交流。如有侵权内容请留言告知,本站将会立即处理!
文章标题:PbootCMS分页条效果之数字条效果
本文链接:https://www.zluckin.com/35.html
原文链接:http://www.cnsbq.com/pbootcms/251.html
版权声明:本站內容部分来源于网络,仅供个人学习交流。如有侵权内容请留言告知,本站将会立即处理!
文章标题:PbootCMS分页条效果之数字条效果
本文链接:https://www.zluckin.com/35.html
原文链接:http://www.cnsbq.com/pbootcms/251.html
0 条评论
882
关于我

昵称:ZLUCKIN
区域:中国 · 河南
简言:好好生活,慢慢相遇。
热门文章
LINUX下安装宝塔...2489 阅读
Linux下安装宝塔面板,创建本地站点...
关于PBCMS站点4...1955 阅读
1、站点前后台都报404错误 一般主要...
LEADSHOP关于...1632 阅读
LEADSHOP运行环境LEADSHO...
PbootCMS 常...1624 阅读
1. 导航高亮{pboot:if(&#...
Docker 教程1542 阅读
Docker 是一个开源的应用容器引擎...


